はてなブログ記事を書くにあたり、google analyticsと連携するようにしてみた。 以前より別のブログでもgoogle analyticsを利用していてどの検索キーワードでどの記事が みられていたか、どのくらいみられていたかが分かりとても便利だった。
だた、最近google analyticsのバージョンが上がってGA4になったところで 従来簡単に見れていた検索キーワードの参照回数が標準の設定では見れなくなっていること に気がついた。(もしかするともっと前から標準設定では見れなくなっていたかもしれない がだいぶgoogle analyticsから遠ざかっていたからいつ仕様変更が起きたかよくわかっていないので)
従来は 集客 - キャンペーン - オーガニック検索キーワードでみれていたのだが、
そもそもキャンペーンという項目が存在しないのだ。
ただ、この機能は便利なのでなくなるはずはないと思いネットで探すとどうやら
google search consoleとリンクさせて使うのがGA4での利用方法らしい*1
参考にしたサイトにもしっかり説明があるがここに概要を示しておく。
- 左のパネルの下にある
管理(ギアのアイコン)を選択 プロパティの一覧にから
Search Consoleのリンクを選択サービスとのリンクの項目の下に配置されています。Search Consoleのリンクのダイアログが表示されたら右上の
リンクボタンを選択すでに設定済みの
Search Consoleのプロパティ一覧が表示されるので選択します。まだ未設定の場合(もしくは権限が不足している場合 )には表示されないため、
Google Search Console*2にキーワード情報の管理を行いたいサイトを登録する。登録方法は
ドメインとURLのプレフィックスを登録する方法の2種類ある。ちなみにはてなブログではURLプレフィックスの登録方法の一つである、HTMLタグをサポートしており簡単に登録できます。次を押して、今度はGA4側のストリームを選択し、次を選択します。
組み合わせを確認して問題がなければ送信を選択すると、GA4とgoogle search consoleがリンクされ、GA4で情報が見れる準備ができました。
GA4の左のタブで
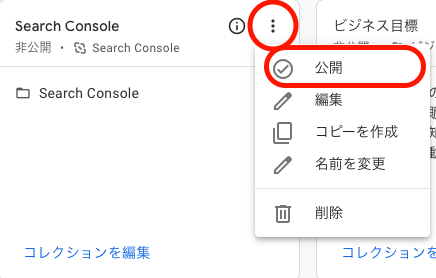
レポートを選択し、左下に表示されるライブラリをさらに選択しますコレクションに表示されている一覧から
Search Consoleの縦三点メニューを選択し、公開を選択して利用できるようにします。

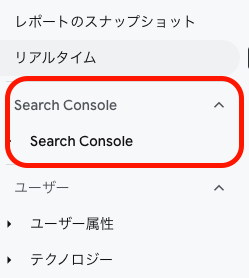
- 公開されると、
レポートのメニューにSearch Consoleが表示されて、この配下のクエリを選択することで参照された検索キーワードの情報を見ることができるようになります。
search consoleのメニュー
実際にキーワードが反映されるのは、 google search console側に登録された後1日後から有効となるので、未登録だった人は翌日以降に確認してみてください。
参考情報
*1:GA4で自然検索キーワードレポートを作成する方法 deeboard.deeteller.jp